
What is Page Loading Speed & How to Optimize It
Page loading speed is the speed of loading your website page, not your website. When your website loads and do not able to show the full content or takes time to display your page content, that is known as the low page loading speed.
This can describe in two ways one is page loading time and the other one is time to the first byte. The page load time is referring to as the time it takes to fully display the content on a specific page. The time to the first byte means to how long it takes to your browser to receive the first byte of the information from the webserver.
How to evaluate this?
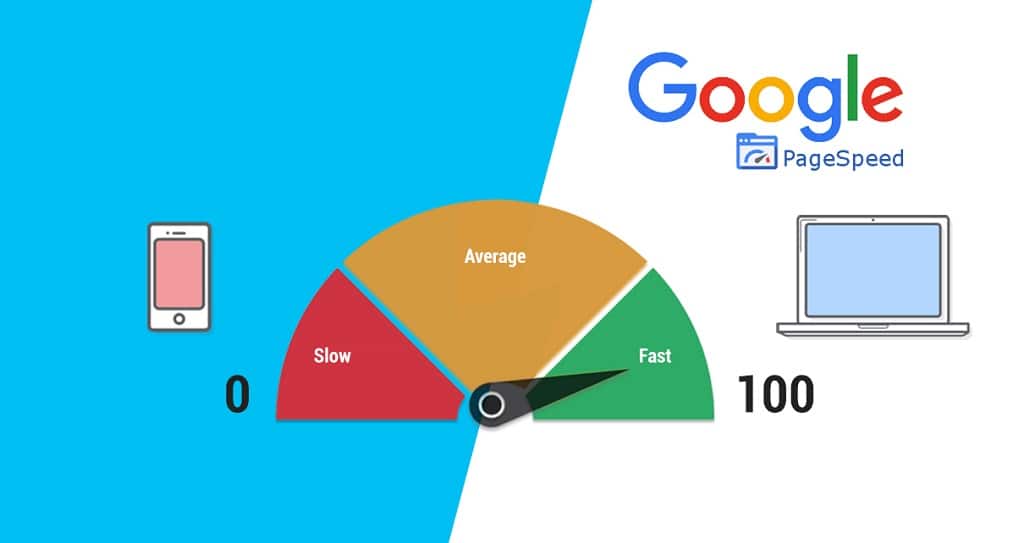
You can evaluate your page speed with Google’s Page speed insights. This score incorporates data from CrUX (Chrome user experience report) and reports on two important speed metrics, one is FCP (First contentful paint) and DCL (DOMContentLoaded).
Page speed is also important to user experience. The page that having longer load time leads to having higher bounce rates and lower average time on page. The longer load time indicates to negatively affect conversion.
How to fix the problem of page loading time?
There are many ways to solve this. It is essential to reduce the loading time because this directly affects your website visibility and that further reduces the visitor and then ranking of your page will fall. So, to avoid this here are some methods to do;
1.Optimize cache to improve page load time: –
- To avoid unnecessary requests, you have to sure that your mobile phone uses the local memory to cache resources.
2. Do away with redirects and improve websites speed: –
- Serve the mobile site to the user directly because redirect usually requires extra processing time.
3.Apply CSS3 and HTML5 to improve page load time: –
- Both frameworks are lightweight which makes easy for mobile to load web pages quickly.
- They have features of a rounded corner, animation, and text/box-shadow which make it a leading choice for many.
4.Minify JavaScript & style sheets to speed up your website: –
- It is the process of removing all the unnecessary data from source code without changing its functionality.
- To reduce the overall bandwidth consumption & to improve mobile caching, for this minify all JavaScript and style sheet on your mobile site.
5.Apply AJAX to speed up your website: –
- Applying this will lead your mobile phone site fitch the data from the web server without essentially requiring the page to be refreshed.
- For the instant loading and fill in updated content while the viewer is still browsing through your mobile page, this method will help you.
6.Minimize image size to reduce average page load time: –
- For the ideal page load time, your site image size should be 100kb.
- To ensure quick loading time, it is important to optimize & resize images. For instance; high-resolution images are heavy and take a long time to process.
7. Use content delivery network to improve average page load time: –
- Content delivery network is a system of networks that are distributed and deliver webpages and other content to a user based on the geographic locations for the user.
- You can also use Amazon CloudFront CDN to reduce the page load time.
What kind of tools are used to decrease the page loading time?
Here are some tools that help you to reduce the loading speed of your page and after doing this you can easily increase the visibility of your page.
- Pingdom
- Goggle page speed
- URL compression test
- Google cache checker
- Dotcom monitor
- Yslow
- Tiny PNG
- GTmatrix
- Icon moon
- Yellow tab tools
Why it is necessary to do reduce the page loading speed?
Page loading speed directly affects your page traffic. To make this simpler, I’ll give you an example. Suppose you open a website page to read something and that page shows the loading rather than to show content. That time you will surly exit the page and move to the next one to read relevant content. Thus, that loading time irritates the visitors and then no one wants to come on that page. This will lead to less visibility. Hence, to reduce the loading time you should do some efforts. This will enhance the ranking and traffic too.
Source: Free Articles from ArticlesFactory.com
You May Also Enjoy These Posts:
Follow These Tips For Effective Payroll Management
Follow These Tips For...
HR Outsourcing: Smart Choice for Small Business Owners
Role Played By HR In...
Importance Of A Domain Name For Your Website
Importance Of A Domain Name...
What is Alexa Rank? Tips to Improve Alexa Rank of Your Website
What is Alexa Rank? Tips to...
Leadership: Respect, Trust and Humor
Leadership: Respect, Trust...
10 ways to improve home Wi-Fi With Simple Steps
10 ways to improve home...
ONEPURPLEDEER.COM looks forward to serving you as you serve others
Churches |Ministries| Non-Profts |Schools | Small Businesses | Organizations
WEBSITE AND BLOG DESIGN|HOSTING | PRINT DESIGN | BRANDING DESIGN COMPANY
OnePurpleDeer.com partners with you to bring your vision from concept to phenomenal. We understand that sometimes you just don’t have the time or feel a bit overwhelmed when putting together your design project, that’s where OnePurpleDeer.com comes in to help. OnePurpleDeer.com takes on the workload for you and make your design project phenomenal whether it’s a website or an event program we make it amazing.

Info About OnePurpleDeer:
OnePurpleDeer is a Christian owned and operated business. From being to end one on one personal client care enables OPD to customize its services to your needs. Learn more about us